| commit | 61388bbd1fe6ef472e656298483efa2d81cd9ed3 | [log] [tgz] |
|---|---|---|
| author | Alon Zakai <alonzakai@gmail.com> | Wed Apr 11 22:23:49 2018 |
| committer | GitHub <noreply@github.com> | Wed Apr 11 22:23:49 2018 |
| tree | 6b3def10d9387b3e57219833e557570206674529 | |
| parent | 92afb40eea6e9a09af2d355ff9ab6a4bd04c54bb [diff] |
More simple math opts (#1506) * Optimize shifts of 0. * Optimize f(x, x) for various f (e.g., x & x => x).
Binaryen is a compiler and toolchain infrastructure library for WebAssembly, written in C++. It aims to make compiling to WebAssembly easy, fast, and effective:
SimplifyLocals).Compilers built using Binaryen include
asm2wasm which compiles asm.js to WebAssemblys2wasm which compiles the LLVM WebAssembly's backend .s output formatAssemblyScript which compiles TypeScript to Binaryen IRwasm2asm which compiles WebAssembly to asm.jsmir2wasm which compiles Rust MIRBinaryen also provides a set of toolchain utilities that can
Consult the contributing instructions if you're interested in participating.
Binaryen's internal IR is designed to be
There are a few differences between Binaryen IR and the WebAssembly language:
As a result, you might notice that round-trip conversions (wasm => Binaryen IR => wasm) change code a little in some corner cases.
Notes when working with Binaryen IR:
This repository contains code that builds the following tools in bin/:
.s format emitted by the new WebAssembly backend being developed in LLVM. This is used by Emscripten in Binaryen mode when it integrates with the new LLVM backend.asm2wasm, the S-Expression parser, etc., which allow you to use Binaryen with Emscripten and execute code compiled to WASM even if the browser doesn't have native support yet. This can be useful as a (slow) polyfill.Usage instructions for each are below.
cmake . && make
Note that you can also use ninja as your generator: cmake -G Ninja . && ninja
build-js.sh, see notes inside. Normally this is not needed as builds are provided in this repo already.If you also want to compile C/C++ to WebAssembly (and not just asm.js to WebAssembly), you‘ll need Emscripten. You’ll need the incoming branch there (which you can get via the SDK), for more details see the wiki.
Using the Microsoft Visual Studio Installer, install the “Visual C++ tools for CMake” component.
Generate the projects:
mkdir build cd build "%VISUAL_STUDIO_ROOT%\Common7\IDE\CommonExtensions\Microsoft\CMake\CMake\bin\cmake.exe" ..
Substitute VISUAL_STUDIO_ROOT with the path to your Visual Studio installation. In case you are using the Visual Studio Build Tools, the path will be “C:\Program Files (x86)\Microsoft Visual Studio\2017\BuildTools”.
From the Developer Command Prompt, build the desired projects:
msbuild binaryen.vcxproj
CMake generates a project named “ALL_BUILD.vcxproj” for conveniently building all the projects.
Run
bin/wasm-opt [.wasm or .wat file] [options] [passes, see --help] [--help]
The wasm optimizer receives WebAssembly as input, and can run transformation passes on it, as well as print it (before and/or after the transformations). For example, try
bin/wasm-opt test/passes/lower-if-else.wast --print
That will pretty-print out one of the test cases in the test suite. To run a transformation pass on it, try
bin/wasm-opt test/passes/lower-if-else.wast --print --lower-if-else
The lower-if-else pass lowers if-else into a block and a break. You can see the change the transformation causes by comparing the output of the two print commands.
It's easy to add your own transformation passes to the shell, just add .cpp files into src/passes, and rebuild the shell. For example code, take a look at the lower-if-else pass.
Some more notes:
bin/wasm-opt --help for the full list of options and passes.--debug will emit some debugging info.run
bin/asm2wasm [input.asm.js file]
This will print out a WebAssembly module in s-expression format to the console.
For example, try
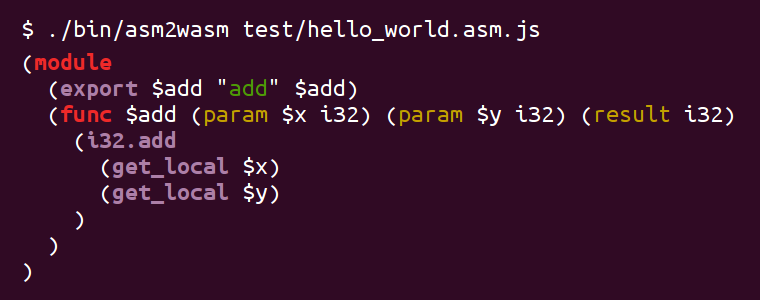
$ bin/asm2wasm test/hello_world.asm.js
That input file contains
function () { "use asm"; function add(x, y) { x = x | 0; y = y | 0; return x + y | 0; } return { add: add }; }
You should see something like this:

By default you should see pretty colors as in that image. Set COLORS=0 in the env to disable colors if you prefer that. On Linux and Mac, you can set COLORS=1 in the env to force colors (useful when piping to more, for example). For Windows, pretty colors are only available when stdout/stderr are not redirected/piped.
Pass --debug on the command line to see debug info, about asm.js functions as they are parsed, etc.
When using emcc with the BINARYEN option, it will use Binaryen to build to WebAssembly. This lets you compile C and C++ to WebAssembly, with emscripten using asm.js internally as a build step. Since emscripten's asm.js generation is very stable, and asm2wasm is a fairly simple process, this method of compiling C and C++ to WebAssembly is usable already. See the emscripten wiki for more details about how to use it.
Binaryen's s2wasm tool can translate the .s output from the LLVM WebAssembly backend into WebAssembly. You can receive .s output from llc, and then run s2wasm on that:
llc code.ll -mtriple=wasm32-unknown-unknown-elf -filetype=asm -o code.s s2wasm code.s > code.wat
You can also use Emscripten, which will do those steps for you (as well as link to system libraries, etc.). You can use either normal Emscripten, including it‘s “fastcomp” fork of LLVM, or you can use “vanilla” LLVM, that is, pure upstream LLVM without Emscripten’s additions. With Vanilla LLVM, you can build with
./emcc input.cpp -s BINARYEN=1
With normal Emscripten, you will need to tell it to use the WebAssembly backend, since its default is asm.js, by setting an env var,
EMCC_WASM_BACKEND=1 ./emcc input.cpp -s BINARYEN=1
(without the env var, the BINARYEN option will make it use the asm.js backend, then asm2wasm).
For more details, see the emscripten wiki.
./check.py
(or python check.py) will run wasm-shell, wasm-opt, asm2wasm, wasm.js, etc. on the testcases in test/, and verify their outputs.
It will also run s2wasm through the last known good LLVM output from the build waterfall.
The check.py script supports some options:
./check.py [--interpreter=/path/to/interpreter] [TEST1] [TEST2]..
emcc or nodejs in the path. They will not run if the tool cannot be found, and you'll see a warning.tests/spec and tests/waterfall, in git submodules. Running ./check.py should update those.asm2wasm relate to the new WebAssembly backend which is being developed in upstream LLVM?This is separate from that. asm2wasm focuses on compiling asm.js to WebAssembly, as emitted by Emscripten's asm.js backend. This is useful because while in the long term Emscripten hopes to use the new WebAssembly backend, the asm2wasm route is a very quick and easy way to generate WebAssembly output. It will also be useful for benchmarking the new backend as it progresses.
asm2wasm)? Wouldn't that be useful for polyfilling?Experimentation with this is happening, in wasm2asm.
This would be useful, but it is a much harder task, due to some decisions made in WebAssembly. For example, WebAssembly can have control flow nested inside expressions, which can't directly map to asm.js. It could be supported by outlining the code to another function, or to compiling it down into new basic blocks and control-flow-free instructions, but it is hard to do so in a way that is both fast to do and emits code that is fast to execute. On the other hand, compiling asm.js to WebAssembly is almost straightforward.
We just have to do more work on wasm2asm and see how efficient we can make it.
asm2wasm compile any asm.js code?Almost. Some decisions made in WebAssembly preclude that, for example, there are no global variables. That means that asm2wasm has to map asm.js global variables onto locations in memory, but then it must know of a safe zone in memory in which to do so, and that information is not directly available in asm.js.
asm2wasm and emcc_to_wasm.js.sh do some integration with Emscripten in order to work around these issues, like asking Emscripten to reserve same space for the globals, etc.
“Binaryen” is a combination of binary - since WebAssembly is a binary format for the web - and Emscripten - with which it can integrate in order to compile C and C++ all the way to WebAssembly, via asm.js. Binaryen began as Emscripten's WebAssembly processing library (wasm-emscripten).
“Binaryen” is pronounced in the same manner as “Targaryen”: bi-NAIR-ee-in. Or something like that? Anyhow, however Targaryen is correctly pronounced, they should rhyme. Aside from pronunciation, the Targaryen house words, “Fire and Blood”, have also inspired Binaryen's: “Code and Bugs.”
Yes, it does. Here's a step-by-step tutorial on how to compile it under Windows 10 x64 with CMake and Visual Studio 2015. Help would be appreciated on Windows and OS X as most of the core devs are on Linux.