| commit | 51e7034690b3db8b18b2dee59e896181cf2eca24 | [log] [tgz] |
|---|---|---|
| author | Alon Zakai <alonzakai@gmail.com> | Thu Jun 23 20:13:48 2016 |
| committer | GitHub <noreply@github.com> | Thu Jun 23 20:13:48 2016 |
| tree | 779908ed2690ddeea4046f4680c1dfc1388b5137 | |
| parent | a654dc03933af4e6ff5f3b992300474263afbc26 [diff] |
prefix make_unique in binaryen_shell for visual studio workarounds (#595)
Binaryen is a compiler and toolchain infrastructure library for WebAssembly, written in C++. It can:
To provide those capabilities, Binaryen has a simple and flexible API for representing and processing WebAssembly modules. Built on that foundation are the tools mentioned above, as well as optimizations:
Consult the contributing instructions if you're interested in participating.
This repository contains code that builds the following tools in bin/:
.s format emitted by the new WebAssembly backend being developed in LLVM. This is used by Emscripten in Binaryen mode when it integrates with the new LLVM backend.asm2wasm, the S-Expression parser, etc., which allow you to use Binaryen with Emscripten and execute code compiled to WASM even if the browser doesn't have native support yet. This can be useful as a (slow) polyfill.Usage instructions for each are below.
cmake . && make
Note that you can also use ninja as your generator: cmake -G Ninja . && ninja
build-js.sh, see notes inside. Normally this is not needed as builds are provided in this repo already.If you also want to compile C/C++ to WebAssembly (and not just asm.js to WebAssembly), you‘ll need Emscripten. You’ll need the incoming branch there (which you can get via the SDK), for more details see the wiki.
Run
bin/binaryen-shell [.wast file] [options] [passes, see --help] [--help]
The binaryen shell receives a .wast file as input, and can run transformation passes on it, as well as print it (before and/or after the transformations). For example, try
bin/binaryen-shell test/passes/lower-if-else.wast --print
That will pretty-print out one of the test cases in the test suite. To run a transformation pass on it, try
bin/binaryen-shell test/passes/lower-if-else.wast --print --lower-if-else
The lower-if-else pass lowers if-else into a block and a break. You can see the change the transformation causes by comparing the output of the two print commands.
It's easy to add your own transformation passes to the shell, just add .cpp files into src/passes, and rebuild the shell. For example code, take a look at the lower-if-else pass.
Some more notes:
bin/binaryen-shell --help for the full list of options and passes.--debug will emit some debugging info.run
bin/asm2wasm [input.asm.js file]
This will print out a WebAssembly module in s-expression format to the console.
For example, try
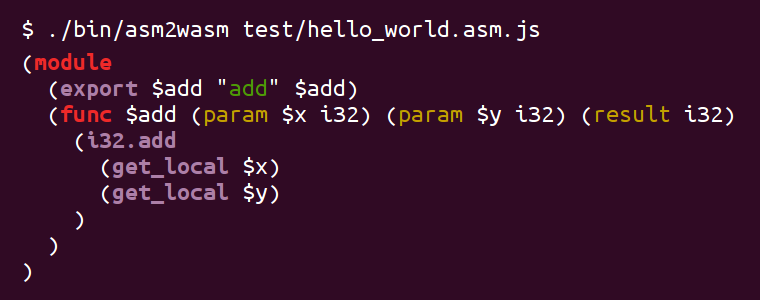
$ bin/asm2wasm test/hello_world.asm.js
That input file contains
function add(x, y) { x = x | 0; y = y | 0; return x + y | 0; }
You should see something like this:

On Linux and Mac you should see pretty colors as in that image. Set COLORS=0 in the env to disable colors if you prefer that. Set COLORS=1 in the env to force colors (useful when piping to more, for example).
Pass --debug on the command line to see debug info, about asm.js functions as they are parsed, etc. --debug=2 will show even more info.
When using emcc with the BINARYEN option, it will use Binaryen to build to WebAssembly. This lets you compile C and C++ to WebAssembly, with emscripten using asm.js internally as a build step. Since emscripten's asm.js generation is very stable, and asm2wasm is a fairly simple process, this method of compiling C and C++ to WebAssembly is usable already. See the emscripten wiki for more details about how to use it.
Binaryen's s2wasm tool can translate the .s output from the LLVM WebAssembly backend into WebAssembly. You can receive .s output from llc, and then run s2wasm on that:
llc code.ll -march=wasm32 -filetype=asm -o code.s s2wasm code.s > code.wast
You can also use Emscripten, which will do those steps for you (as well as link to system libraries, etc.). You can use either normal Emscripten, including it‘s “fastcomp” fork of LLVM, or you can use “vanilla” LLVM, that is, pure upstream LLVM without Emscripten’s additions. With Vanilla LLVM, you can build with
./emcc input.cpp -s BINARYEN=1
With normal Emscripten, you will need to tell it to use the WebAssembly backend, since its default is asm.js, by setting an env var,
EMCC_WASM_BACKEND=1 ./emcc input.cpp -s BINARYEN=1
(without the env var, the BINARYEN option will make it use the asm.js backend, then asm2wasm).
For more details, see the emscripten wiki.
./check.py
(or python check.py) will run binaryen-shell, asm2wasm, wasm.js, etc. on the testcases in test/, and verify their outputs.
It will also run s2wasm through the last known good LLVM output from the build waterfall.
The check.py script supports some options:
./check.py [--interpreter=/path/to/interpreter] [TEST1] [TEST2]..
emcc or nodejs in the path. They will not run if the tool cannot be found, and you'll see a warning.tests/spec and tests/waterfall, in git submodules. Running ./check.py should update those.asm2wasm relate to the new WebAssembly backend which is being developed in upstream LLVM?This is separate from that. asm2wasm focuses on compiling asm.js to WebAssembly, as emitted by Emscripten's asm.js backend. This is useful because while in the long term Emscripten hopes to use the new WebAssembly backend, the asm2wasm route is a very quick and easy way to generate WebAssembly output. It will also be useful for benchmarking the new backend as it progresses.
asm2wasm)? Wouldn't that be useful for polyfilling?Experimentation with this is happening, in wasm2asm.
This would be useful, but it is a much harder task, due to some decisions made in WebAssembly. For example, WebAssembly can have control flow nested inside expressions, which can't directly map to asm.js. It could be supported by outlining the code to another function, or to compiling it down into new basic blocks and control-flow-free instructions, but it is hard to do so in a way that is both fast to do and emits code that is fast to execute. On the other hand, compiling asm.js to WebAssembly is almost straightforward.
We just have to do more work on wasm2asm and see how efficient we can make it.
asm2wasm compile any asm.js code?Almost. Some decisions made in WebAssembly preclude that, for example, there are no global variables. That means that asm2wasm has to map asm.js global variables onto locations in memory, but then it must know of a safe zone in memory in which to do so, and that information is not directly available in asm.js.
asm2wasm and emcc_to_wasm.js.sh do some integration with Emscripten in order to work around these issues, like asking Emscripten to reserve same space for the globals, etc.
“Binaryen” is a combination of binary - since WebAssembly is a binary format for the web - and Emscripten - with which it can integrate in order to compile C and C++ all the way to WebAssembly, via asm.js. Binaryen began as Emscripten's WebAssembly processing library (wasm-emscripten).
“Binaryen” is pronounced in the same manner as “Targaryen”: bi-NAIR-ee-in. Or something like that? Anyhow, however Targaryen is correctly pronounced, they should rhyme. Aside from pronunciation, the Targaryen house words, “Fire and Blood”, have also inspired Binaryen's: “Code and Bugs.”
Yes, it does. Here's a step-by-step tutorial on how to compile it under Windows 10 x64 with CMake and Visual Studio 2015. Help would be appreciated on Windows and OS X as most of the core devs are on Linux.